Vaunn Verstellbarer überbettter Nachttisch mit Rädern (Hospital and Home Use), Walnut Brown
|
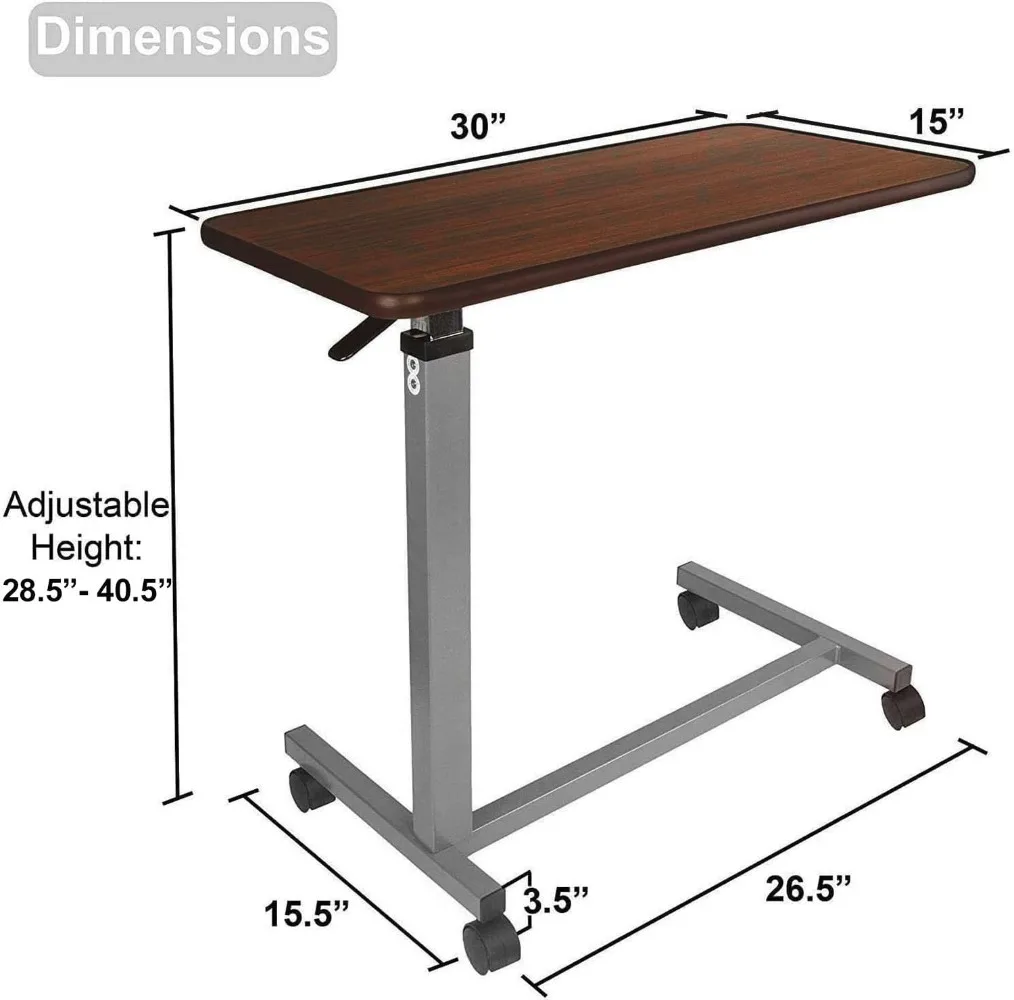
Produktabmessungen |
30"D x 15"W x 40.5"H |
|
Farbe |
Walnut Brown |
|
Marke |
Vaunn |
|
Tischgestaltung |
Tray Table |
|
Stil |
Traditionell |
Über diesen Artikel
-
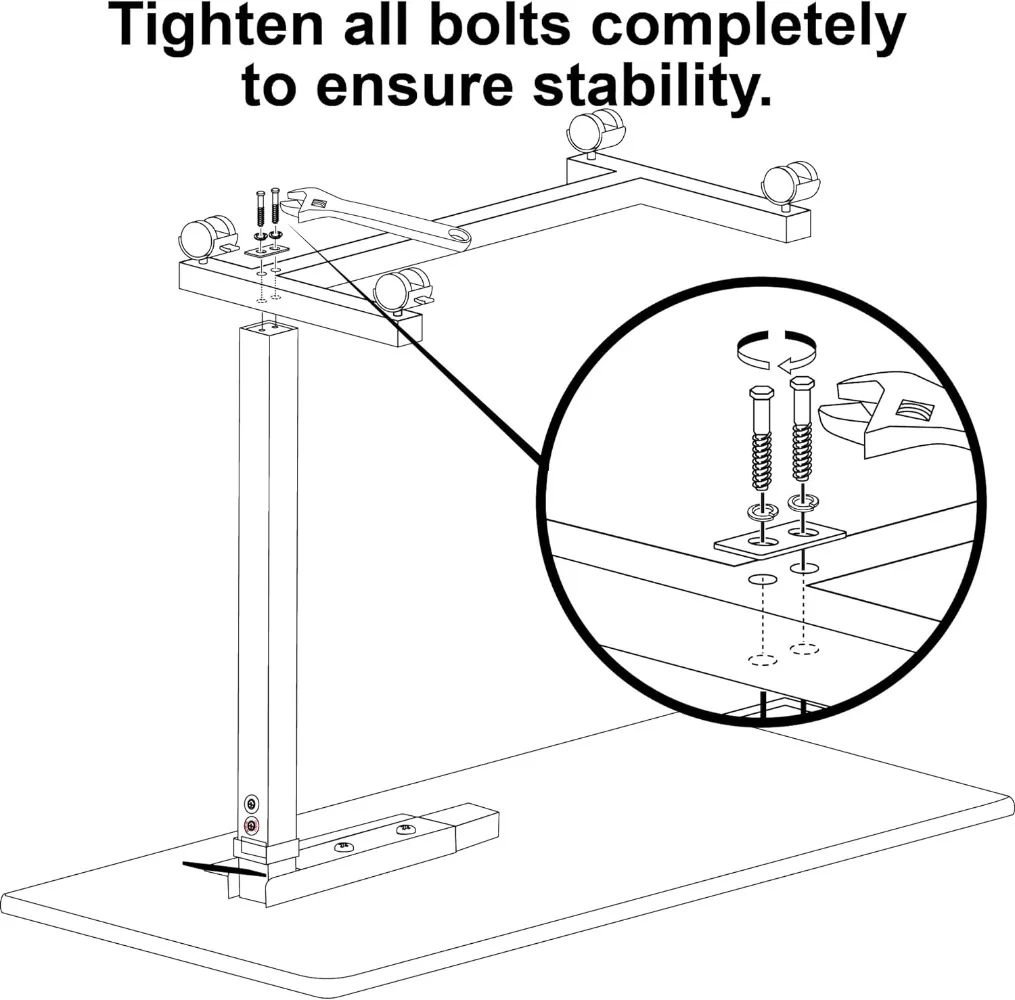
MULTIPURPOSE OVERBED TABLE – Helps disabled individuals and anyone with physical limitations or injuries perform their daily tasks (z.B. eating, Lektüre, Arbeiten) without having to get out of bed. Baugruppe erforderlich.
-
INFINITE HEIGHT ADJUSTMENT and PREMIUM FINISH – Light upward touch of spring-loaded locking handle allows the overbed table to be lowered and raised to any height between 28.5" – 40.5". Walnut wood-grained laminated top with flush-mounted T-molded edge design.
-
IMPROVED DURABILITY & RELIABILITY – Heavy-gauge, CHROME-plated (not silver-plated) welded tubular STEEL construction on an H-style base with 2" Drehstocker. Provides lasting stability and easier mobility. Can be lowered for use as a wheelchair table.
-
HIGHLY RECOMMENDED BY DOCTORS – Top-selling Overbed table in Hospitals and Clinics.
-
DIMENSIONS – 30"(L) x 15"(W) x 28.5"-40.5" (H); Base Dimensions : 26.5" (L) x 15,5" (W); Tabletop Dimensions : 30" (L) x 15" (D) x 1" (H)







Position: relativ;
}
.Aplus-V2 .APM-Brand-Story-Carousel-Hhero-Container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
Position: Absolute;
Breite: 100%;
}
/* Sicherstellen, dass das Karussell nur den Raum nimmt, den es benötigt. Die Größen müssen wieder auf die absolut positionierten Elemente eingestellt werden, damit sie Platz in Anspruch nehmen können. */
.Aplus-V2 .APM-Brand-Story-Carousel-Container,
.Aplus-V2 .APM-Brand-Story-Carousel-Hhero-Container {
Höhe: 625px;
Breite: 100%;
Max-Breite: 1464px;
links: Auto;
Randrecht: Auto;
Überlauf: versteckt;
}
/* Dadurch zentriert sich das Karussell vertikal auf dem Heldenbildbehälter und nach dem Logobereich (125px). Rand-Top = (Heldenheigheight – Cardheight – Logoareheight) / 2 + Logoareheight */
.Aplus-V2 .APM-Brand-Story-Carousel .a-Carousel-Row-Inner {
Rand: 149px;
}
/* Karten müssen ein Breitensatz haben, Andernfalls sind sie standardmäßig 50px oder so. Alle Karten müssen die gleiche Breite haben. Das Karussell wird sich ändern, sodass alle Karten die Breite der größten Karte nehmen. Der linke Rand dient zum Verlassen eines Platzes zwischen jeder Karte. */
.Aplus-V2 .APM-Brand-Story-Carousel .a-Carousel-Card {
Breite: 362px;
links: 30px !wichtig;
}
/* Styling der Navigationsknöpfe, damit sie größer sind, mit den Seiten spülen, und einen sauberen weißen Hintergrund haben */
.Aplus-V2 .APM-Brand-Story-Carousel .a-Carousel-col.a-Carousel-links,
.APLUS-V2 .APM-Brand-Story-Carousel .a-Carousel-Col.a-Carousel-Rechts {
Polsterung: 0px;
}
.Aplus-V2 .APM-Brand-Story-Carousel. A-Carousel-Col.,
.Aplus-V2 .APM-Brand-Story-Carousel .a-Carousel-col.a-Carousel-Recht {
Grenze: keiner;
Marge: 0px;
}
.Aplus-V2 .APM-Brand-Story-Carousel. A-Carousel-Col.a-Carousel-links.,
.Aplus-V2 .APM-Brand-Story-Carousel. A-Carousel-Col.a-Carousel-Rechts. {
Hintergrund: #fff;
Polsterung: 20PX 6PX;
}
.Aplus-V2 .APM-Brand-Story-Carousel. A-Carousel-Col.a-Carousel-links. {
Grenzradius: 0PX 4px 4px 0px;
}
.Aplus-V2 .APM-Brand-Story-Carousel. A-Carousel-Col.a-Carousel-Rechts. {
Grenzradius: 4PX 0PX 0PX 4PX;
}













































Rezensionen
Es liegen noch keine Bewertungen vor.