Vaunn Mesa de noche ajustable con ruedas (Hospital and Home Use), Walnut Brown
|
Dimensiones del producto |
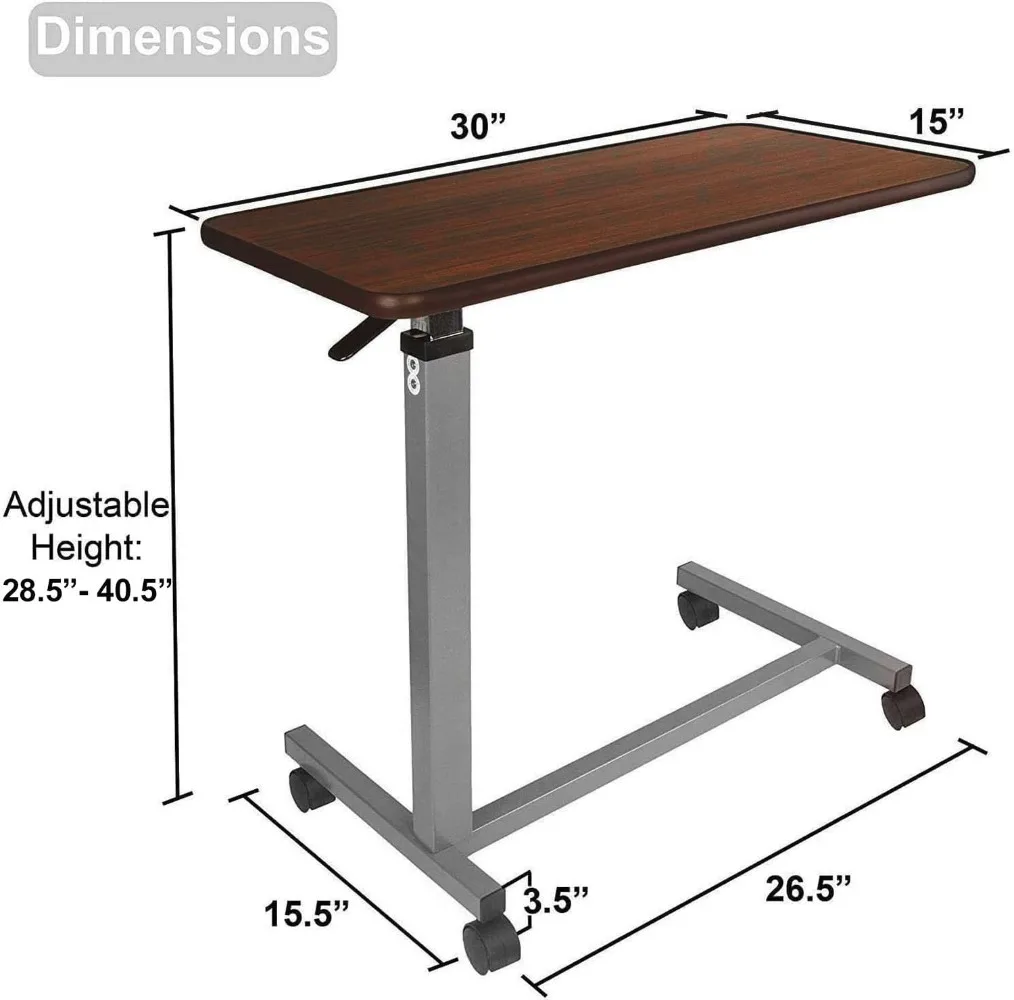
30"D x 15"W x 40.5"H |
|
Color |
Walnut Brown |
|
Marca |
Vaunn |
|
Diseño de mesa |
Tray Table |
|
Estilo |
Tradicional |
Acerca de este artículo
-
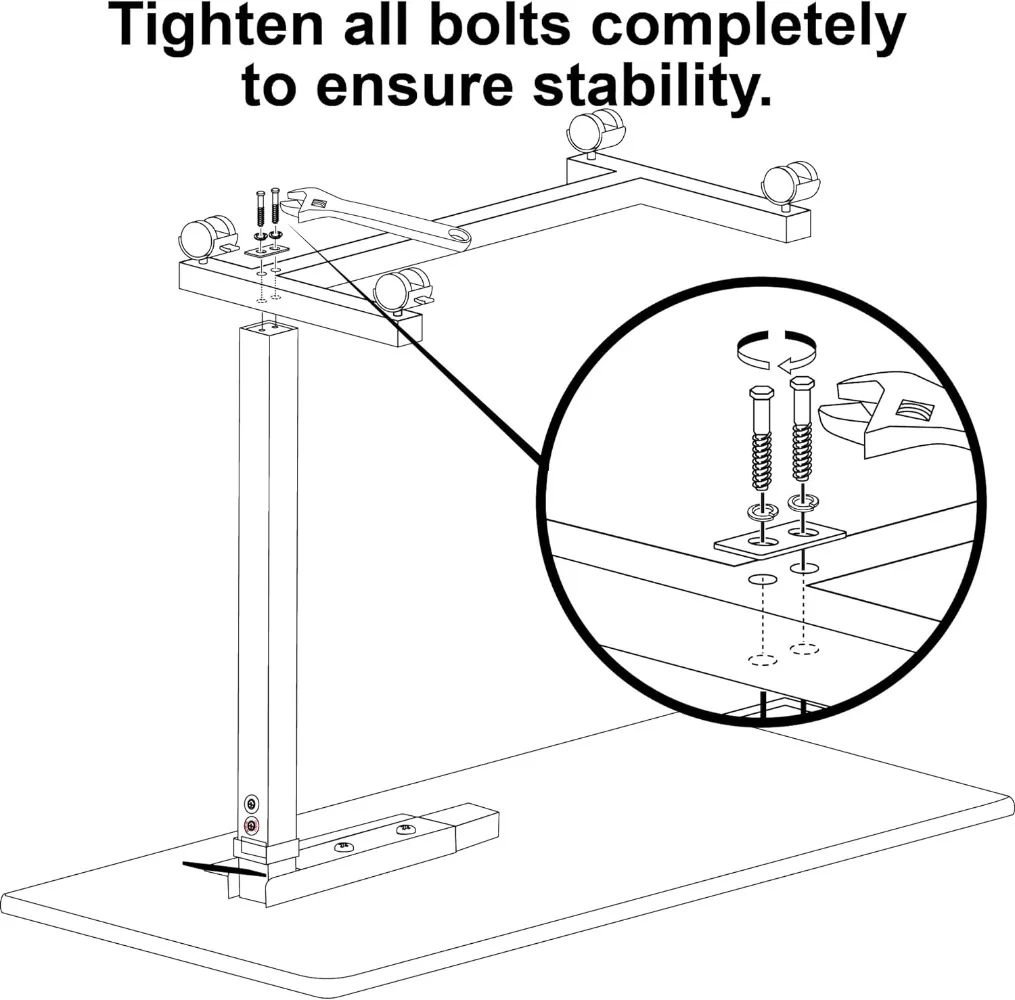
MULTIPURPOSE OVERBED TABLE – Helps disabled individuals and anyone with physical limitations or injuries perform their daily tasks (p.ej. eating, lectura, laboral) without having to get out of bed. Ensamblaje requerido.
-
INFINITE HEIGHT ADJUSTMENT and PREMIUM FINISH – Light upward touch of spring-loaded locking handle allows the overbed table to be lowered and raised to any height between 28.5" – 40.5". Walnut wood-grained laminated top with flush-mounted T-molded edge design.
-
IMPROVED DURABILITY & RELIABILITY – Heavy-gauge, CHROME-plated (not silver-plated) welded tubular STEEL construction on an H-style base with 2" swivel casters. Provides lasting stability and easier mobility. Can be lowered for use as a wheelchair table.
-
HIGHLY RECOMMENDED BY DOCTORS – Top-selling Overbed table in Hospitals and Clinics.
-
DIMENSIONS – 30"(l) x 15"(W.) x 28.5"-40.5" (h); Dimensiones base : 26.5" (l) x 15,5" (W.); Tabletop Dimensions : 30" (l) x15" (D) x 1" (h)







posición: relativo;
}
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL-HERO-CONTINADOR,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
posición: absoluto;
ancho: 100%;
}
/* Asegurar que el carrusel tome solo el espacio que necesita. Los tamaños deben establecerse nuevamente en los elementos absolutamente posicionados para que puedan ocupar espacio. */
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL-Container,
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL-HERO-CONTINADOR {
altura: 625px;
ancho: 100%;
ancho máximo: 1464px;
margen de pesa: auto;
margen de derecha: auto;
rebosar: oculto;
}
/* Esto centra el carrusel verticalmente en la parte superior del contenedor de imágenes de héroe y después del área del logotipo (125px). Margen-top = (heroheight – cardHeight – LogoAReHeight) / 2 + LogoAReHeight */
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL. A-CAROUSEL-ROW-IN {
margen-top: 149px;
}
/* Las tarjetas necesitan tener un ancho establecido, de lo contrario, por defecto a 50px más o menos. Todas las tarjetas deben tener el mismo ancho. El carrusel se cambiará el tamaño para que todas las tarjetas tomen el ancho de la tarjeta más grande. El margen izquierdo es para dejar un espacio entre cada tarjeta.. */
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL. A-CAROUSEL-CARD {
ancho: 362px;
margen de pesa: 30px !importante;
}
/* Estilizar los botones de navegación para que sean más altos, Aplete con los lados, y tener un fondo blanco limpio */
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL .A-CAROUSEL-COLOL. A-CAROUSEL-LEFT,
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL .A-CAROUSEL-COLOL. {
relleno: 0px;
}
.aPlus-V2 .APM-SHAND-STORY-CAROUSEL .A-CAROUSEL-COLOL.,
.aPlus-V2 .APM-SHAND-STORY-CAROUSEL .A-CAROUSELLOL {
borde: ninguno;
margen: 0px;
}
.aPlus-V2 .APM-Brand-Story-Carousel .A-Carousel-Col.A-Carusel-Left .A-Button-Image .A-Button-Inner,
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL {
fondo: #FFF;
relleno: 20PX 6PX;
}
.aPlus-V2 .APM-Brand-Story-Carousel .A-Carousel-Col.A-Carusel-Left .A-Button-Image .A-Button-Inner {
radio fronterizo: 0PX 4PX 4PX 0PX;
}
.APLUS-V2 .APM-SHAND-STORY-CAROUSEL {
radio fronterizo: 4PX 0PX 0PX 4PX;
}












































Reseñas
Aún no hay reseñas.